|
Table of Contents
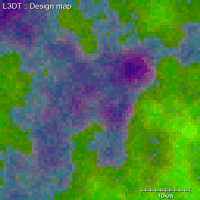
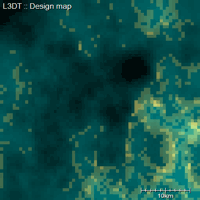
Design map schemesThere's a lot of data stored in the design map, so much so that I find it hard to represent in one single display scheme. Thus L3DT allows you to create or customise display schemes for the design map to present the data layers you want to see (eg erosion, cliffs, etc). You can select and / or edit design map schemes using the dialog found at 'View→Display effects→Design map schemes…'. Examples of schemesL3DT comes with two standard display schemes (Default and Classic), plus a couple of customisable schemes that you may edit, delete or do as you please with. You can of course make your own new schemes too. The 'default' schemeThe default scheme, shown below, is shaded by the altitude (where lower = darker and higher = lighter), with colour overlays using the climate base colour (eg green for temperate and red for desert), water depth (blue), etc.
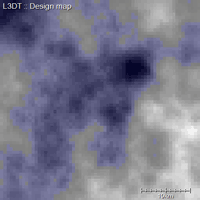
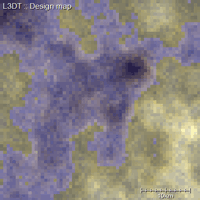
Other schemesThere are a range of additional schemes in L3DT, including:
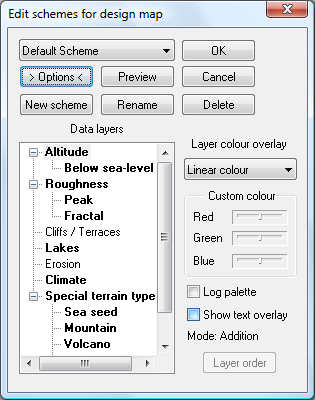
Choosing schemesThe 'Select scheme for design map' dialog box, shown below, is opened by selecting the 'View→Display effects→Design map schemes…' option in the menu. The drop-down box shows the current set of schemes. Clicking on the Preview button will redraw the design map with the selected scheme, but reverts to the previous scheme if you click Cancel. Clicking OK predictably applies the selected scheme, closes the dialog box and redraws the map. Clicking on the Options button expands the dialog to reveal the Edit schemes for design map dialog. Customising schemes
This dialog is due for complete revision soon.
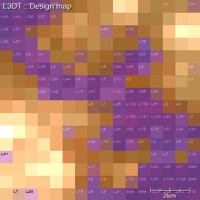
Using the expanded version of the Select scheme for design map dialog box, as shown below, you can create, rename, customise or delete design map schemes 'til your heart is content. Comments: The Data layers tree view shows all the data layers in the design map, with bold highlights for layers that are currently displayed by the active scheme (either as colour overlays or as text). The settings to the right of the Data layers tree view apply to the currently selected layer (altitude in the above example). I won't give a long dissertation, or even a short one, of the different colour overlays for the layers. Rather I recommend you play around with them to see what they do. You cannot delete, rename or modify the 'protected' schemes ('default' and 'classic' in release 2.2), but you can copy them using the New scheme button and then change the copy. The non-protected schemes are all automatically saved in the 'schemes.ini' file so that you don't lose modifications or new schemes when you exit L3DT. Text overlaysL3DT can display some of the design map data layers as text overlays (see example). These overlays allow the user to readily inspect the exact values of the desired data layer across the entire map. Text overlays may be enabled and disabled in the edit design map scheme dialog box, discussed above. Due to screen-space constraints, the overlays are abbreviated to the following codes:
When you shrink the L3DT window down, these text overlays will disappear and be replaced by a characteristic colour.
Except where otherwise noted, content on this wiki is licensed under the following license:CC Attribution-Share Alike 3.0 Unported
|