|
Table of Contents
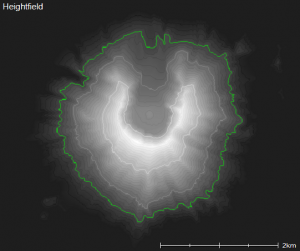
Using file overlaysIn this tutorial I explain how to use the file overlay special terrain type. To use this tutorial, you will need at least v2.5 of L3DT. What is a file overlay?First things first; a file overlay is a terrain effect that adds onto the heightfield the contents of another heightfield, as loaded from a file. These are useful for adding pre-made features such as hills, mountains, volcanos, etc. Part 1: Creating the overlaysIn this tutorial, I'm going to create an overlay from the distinctive summit of Mount St. Helens, and also from some text in an image. Firstly, for Mt. St. Helens I have downloaded the high-res DEM from Ashundar.com (thanks Oshyan!). A 10-metre resolution HFZ file is also available for download from the examples page (direct link, 1.06Mb). It's a very good idea for file overlays to be zero-altitude around the edges, so I've loaded the file in L3DT, and used the Operations->Heightfield->Change vertical range, Operations->Heightfield->Clip heightfield and File->Export->Selected area options to achieve the following result1): You may notice that the overlay is not square; that's cool, they don't have to be. The second overlay I'm going to use in this tute is something I drew in paint.exe: Part 2: Saving the overlaysFor L3DT to use the overlays, they must be placed in L3DT's resources directory, which is:
L3DT supports the following formats for file overlays: HFF, HF2, HFZ, BT, TER, BMP, PNG, JPG. Part 3: Using the overlay managerTo get these overlays into L3DT I have to use the file overlay manager, which is opened using the 'Resources→Overlays→Overlay manager…' menu option. Using the 'new' button I have created my overlays, set the file names, and set the other relevant settings (see the algorithms page).
Do not, under any circumstances, use a dot ('.') in your overlay name. Otherwise, things might get a little wacky 'round these parts.
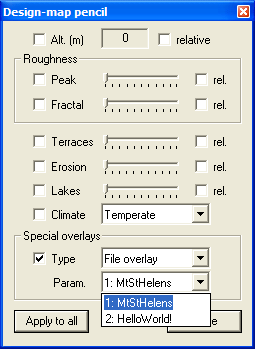
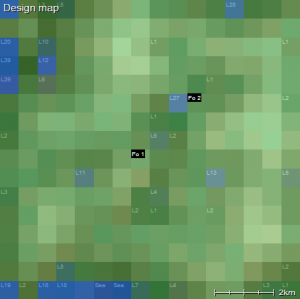
Part 4: Adding the overlays to my mapTo add an overlay to my map, I first have to create a new design/inflate project (see here). I've then opened the design map brush, activated the special overlay 'File overlay', and selected the 'MtStHelens' type:
I have then added one of these overlays to the design map (you can add more), and also one of the 'HelloWorld!' types.
Note that the 'Fo 1' and 'Fo 2' tags on the design map indicate the location of the file overlays. The numbers correspond with the indices of the overlays in the overlay manager and the 'Param' field in the design map brush dialog (see above). Part 5: The resultWhen I generate the heightfield, these overlays are applied. The end result looks like this:
1)
Determining just how I've done this is left as an exercise for the reader
Except where otherwise noted, content on this wiki is licensed under the following license:CC Attribution-Share Alike 3.0 Unported
|